TEIL.CH Eine Zeitreise durch die TEIL.CH-Websites

Wir nehmen Sie mit auf eine kleine Zeitreise der TEIL.CH-Websites. Spannend auch, wie sich in dieser Zeit Formate und Technologien geändert haben. Viel Spass beim Lesen!
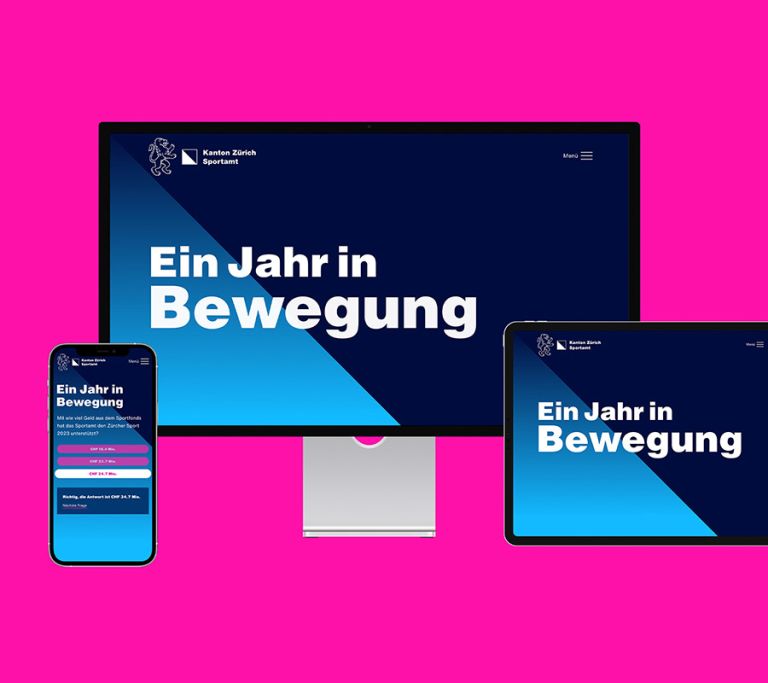
2020 – Website PHP 7x ready
Wir haben das PHP Major-Update von 5.6 auf 7.x dazu genutzt, unsere Website einem Redesign zu unterziehen. Nebst dem inzwischen standardmässigen Responsive Design haben wir Bilder bis zu einer maximalen Breite von bis zu 2560 Pixel optimiert und die Contents teilweise zusätzlich mit Videoelementen ergänzt. Die Navigation kommt neu als Hamburger, oder in unserem Fall wohl eher als belegtes Brötchen daher, aber sehen Sie selbst!
Technologie: HTML5, CSS3, Bootstrap 4, Javascript, PHP 7.3, mySQL, REDAXO CMS Version 5, Responsive Design
Format: Auf eine Bildbreite von max. 2560 Pixel und Containerbreite von 1400 Pixel optimiert
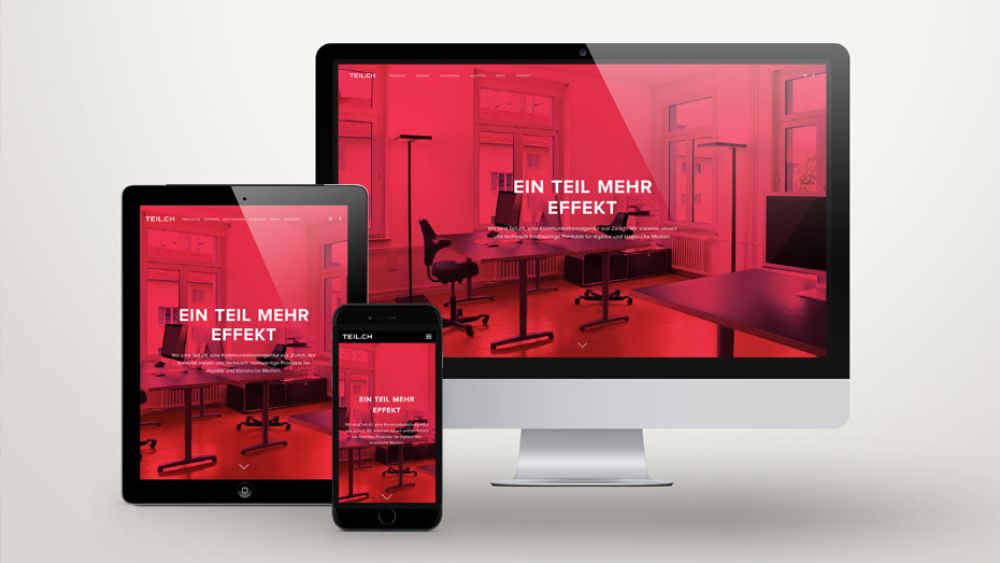
2014 – Website im Responsive-Design

Aktuelle Technologien mit Responsive Design und ansprechendem Webdesign bringen frischen Wind in unseren Webauftritt. Eine Auswahl unserer Projekte wird grosszügig präsentiert und bietet in der Form einzelner Cases einen raschen Überblick über unsere Arbeiten. Das neue Wortspiel «Ein Teil mehr …» unterstreicht die Vielseitigkeit und Flexibilität unserer Agentur und inszeniert den Agenturnamen neu. Testimonials geben einen spannenden Einblick in die Meinungen unserer Kunden. Ein sanftes Redesign unseres Logos hat uns zusätzlich dazu bewogen, unseren Auftritt auch offline zu aktualisieren. Sie dürfen also gespannt sein.
Technologie: HTML5, CSS3, Bootstrap 3, Javascript, PHP 5.6, mySQL, REDAXO CMS Version 4, Responsive Design
Format: 320 Pixel (Smartphones) breit bis maximal 1400 Pixel (grosse Bildschirme)
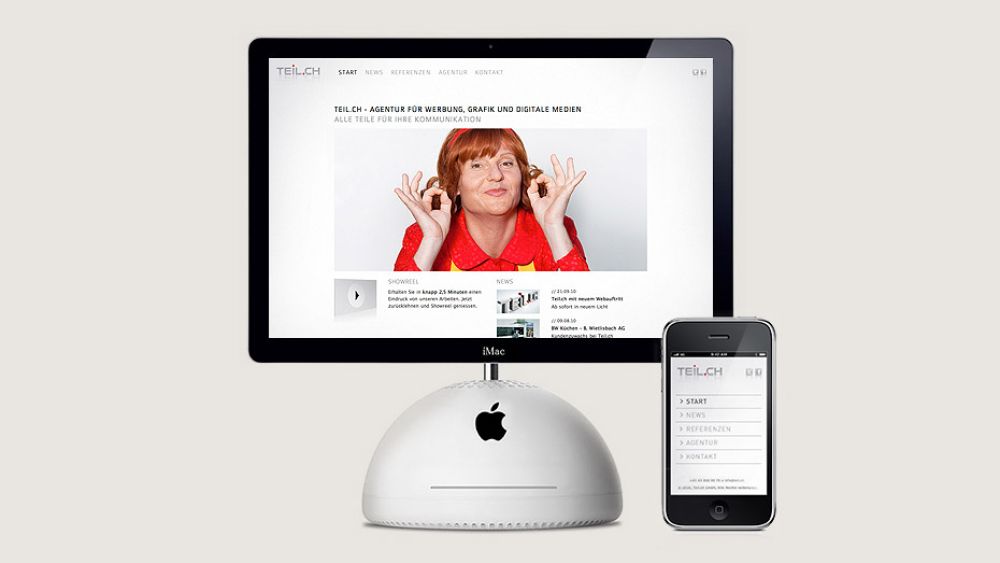
2010 – Webauftritt mit HTML und zusätzlicher mobile Website

Flash wurde durch HTML ersetzt und für die Administration der Website kam ein Content-Management-System zum Einsatz. Das Webdesign überzeugte durch eine klare Benutzerführung und eine reduzierte Gestaltung, die viel Raum für Inhalte bot. Arbeiten und Texte wurden ohne Schnickschnack ins Zentrum gesetzt. Referenzbilder liessen sich bis auf grosszügige 2000 Pixel Breite in einer Lightbox vergrössern und Videos zeigten interaktive Projekte, Spots und Animationen. Ideal für User mit wenig Zeit war das knapp 2,5-minütige Showreel, das einen Überblick über unsere Referenzen bot. Zusätzlich wurde die Seite in einer reduzierten Form als mobile Version angeboten.
Technologie: XHTML, CSS, Javascript, PHP, mySQL, REDAXO CMS, Flash (nur noch für Videos)
Format: 960 Pixel breit, optimiert für eine Bildschirmauflösung von 1024 × 768 Pixel mit zusätzlicher Version für mobile Endgeräte
2005 – Flash Website

Bei Version 2 blieben wir Flash treu. Das Intro bewies durch das animierte Öffnen der Präsentationsmappe mit einem für damalige Verhältnisse grossem Videoelement, dass Teil.ch neben der Liebe zu Designdetails stets auch Wert auf aktuelle Technologien legt. Ein elegantes Designkonzept präsentierte die Arbeiten schlicht und repräsentativ. Durch eine horizontale Slider-Navigation, inspiriert durch die damaligen iPod-Navigationen, gelang es, eine umfangreiche Navigationsstruktur mit verschiedenen Levels kompakt zu verschachteln.
Technologie: Flash 8
Format: 770 × 420 Pixel, optimiert für eine Bildschirmauflösung von 800 × 600 Pixel
Publikationen: Aufgenommen in das Buch «Web Design Index by Content 2»
2002 – Webauftritt mit Flash

Die erste Teil.ch-Seite trumpfte mit Witz und Kreativität auf. Die Website wurde komplett in Flash umgesetzt und bot viele Animationen und multimedialen Content. Die damals angesagte Flashtechnologie war schon fast ein «Muss» für Kreative. Kern der Seite war eine kleine Kreativfabrik, in der unser virtueller Mitarbeiter Edgar ganz schön viel zu tun hatte. Auf Klick musste er sich sputen und mittels Hebeln und Knöpfen die Maschinerie in Betrieb setzen, damit die User die Inhalte präsentiert bekamen. Roboter halfen ihm, seine Arbeit zu verrichten. Und wurde die Maus eine Zeit lang nicht mehr bewegt, wurde es Edgar langweilig und er schlief kurzerhand schnarchend ein. Zum Glück gab es die Jukebox mit verschiedenen Musik-Loops, die ihn rasch wieder auf Trab brachten. Das Team präsentierten wir damals mit unterhaltsamen Videos. Eines Abends an einem Wochenende rief Martin Alain an und erzählte ihm, dass ein sehr hoher Traffic auf der Website herrsche; die meisten Zugriffe kämen aus den USA. Wie sich nach einer Analyse herausstellen sollte, landete unsere Website bei den American Design Awards auf Platz 3/4.
Technologie: Flash 6
Format: 800 × 600 Pixel, optimiert für eine Bildschirmauflösung von 800 × 600 Pixel
Awards: Ausgezeichnet mit einem American Design Award